최근 회사에서 메인페이지를 작업할 일이 있었다.
새로운 키 비주얼 사진을 교체하는 작업이었는데, 기기의 화면이 커져도 사진의 선명도가 낮아지지 않도록 사진의 화질이 2X(3840 x 2160)으로 배율이 높은 사진으로 넣었다.
그런데 문제점이, 사진의 크기는 5.8MB나 되어 캐시가 된 사진이 없다면 사진의 로드속도가 현저히 낮다는 것이었다.
그래서 떠오른 방법이 파일의 확장자를 png에서 jpg로 바꾸는 것, 그리고 사진의 배율을 반응형으로 두는 것이었다.
https://paperblock.tistory.com/54
이미지 최적화: JPG를 써야 할까 PNG를 써야 할까?
블로그나 홈페이지를 만드는 데 있어서 이미지의 용량과 품질 사이에서의 균형은 은근히 중요합니다. 출판물, 인쇄물이 아닌, 웹상의 문서이므로 품질과 트래픽을 동시에 고려하지 않을 수 없
paperblock.tistory.com
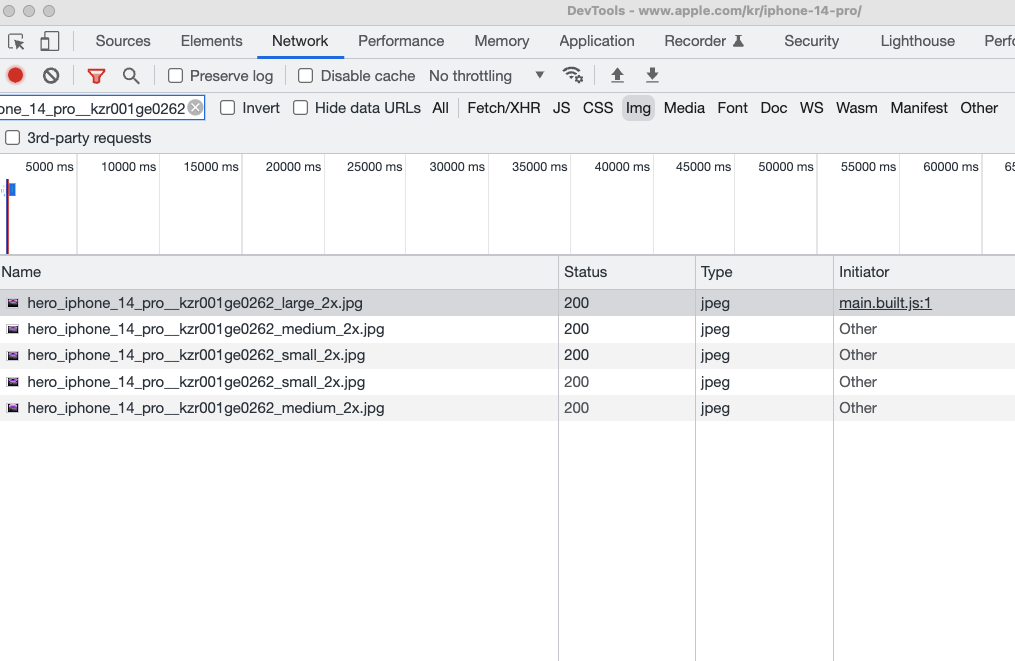
실제로 애플의 제품 소개 사이트에서도 이런 방식을 이용하고 있고, 투명도가 없는 것들은 jpg 확장자로 넣고 있는 것을 NetWork부분에서 화면 리사이징을 통해 확인을 할 수 있다.
https://www.apple.com/kr/iphone-14-pro/
iPhone 14 Pro 및 iPhone 14 Pro Max
iPhone 14 Pro. 새롭게 선보이는 Dynamic Island. 충돌 감지 기능. 최대 4배의 센서 해상도를 갖춘 48MP 카메라. 4가지 색상.
www.apple.com

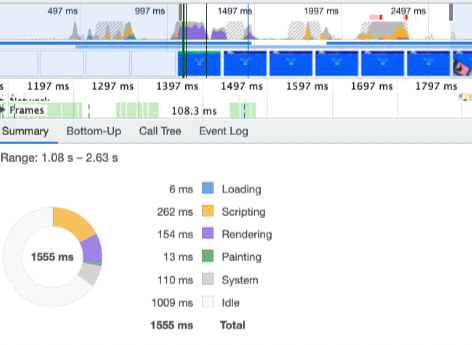
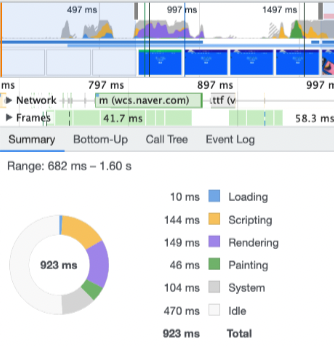
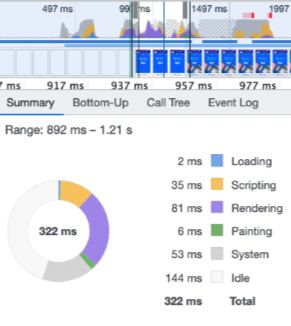
기기는 macbookpro21 16인치에서 desktop, mobile의 경우의 lighthouse를 이용한 Analyze page load속도를 측정하였다.
페이지에 접근 후 키비주얼 사진이 로드될 때 까지 png 2X -> jpg 2X로 바꿨을때
desktop 에서는약 1.5초 -> 약 0.9초로 줄어들었다.


mobile에서는 png 2X -> jpg 1X로 바꿨을 때
약1초 ->0.3초걸렸다.


좀 더 측정하기 좋은 툴이 있으면 다시 정확히 측정해보고 싶다.
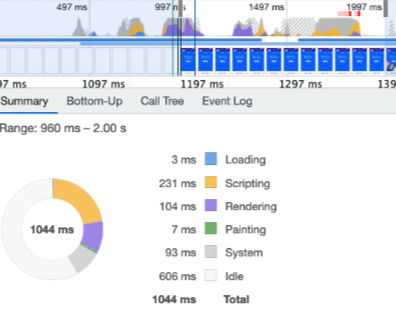
그리고 range안에 loading, scripting, rendering, painting, system,idle 등의 각 항목이 어떻게 측정되는지에 대해서도 다음에 알아볼 것이다.